縦スクマンガ見開き化の手引書
今、僕はつのだふむさん『りさこのルール』、やじまけんじさん『コッペくん』という2つの縦スクロールマンガを見開きの形式に編集し直す手伝いをさせてもらっています。
その過程で、多分こういう風にやれば効率がいいんじゃないかな、と考えている手順を共有しようと思います。
読んで参考にしてもらいたいですし、「こっちの方がいいのでは?」と思ったら言ってもらえるとうれしいです!
1)事前に作家さんと確認する
作業を進める前に、作家さんとある程度進め方を確認しておく。
主に以下の内容を聞いておくといいと思います。
・主線、吹き出しなど、よく使っているブラシ
・元のマンガでは、枠の外に心情を表す色を配置してあることが多いが、見開きバージョンでその演出は継続させるかどうか。たとえば『りさこのルール』では、回想シーンの他に、シリアスな状況でも枠外が黒色になっているが、見開きでは枠外を黒にするのは回想シーンだけになった。
・各話、一番の見せ場(サイズが最大になるコマ)
2)コマ配置の計画
次に、もらったデータを一旦jpeg画像に変換し、画像の状態でだいたいどんな位置にコマを置くか計画する。
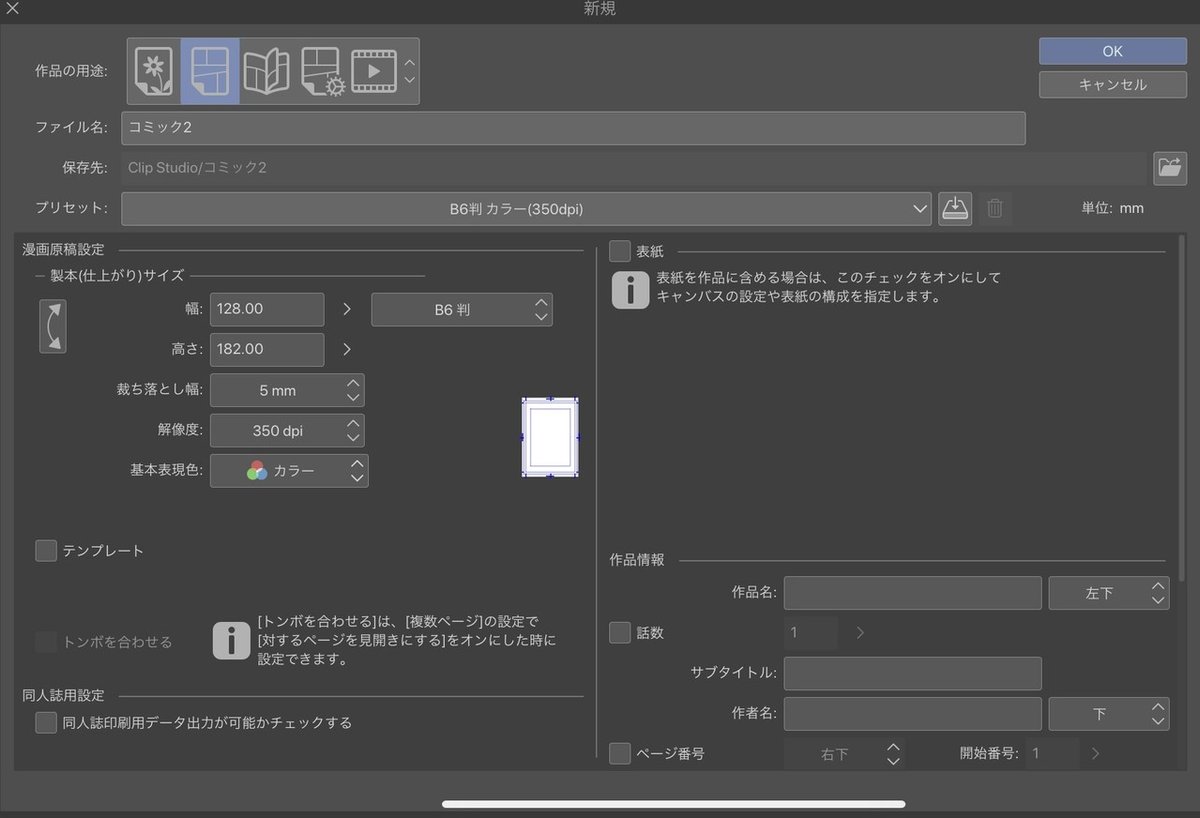
用紙には、Clip Studio EXに設定されている、B6版のコミックを使う。

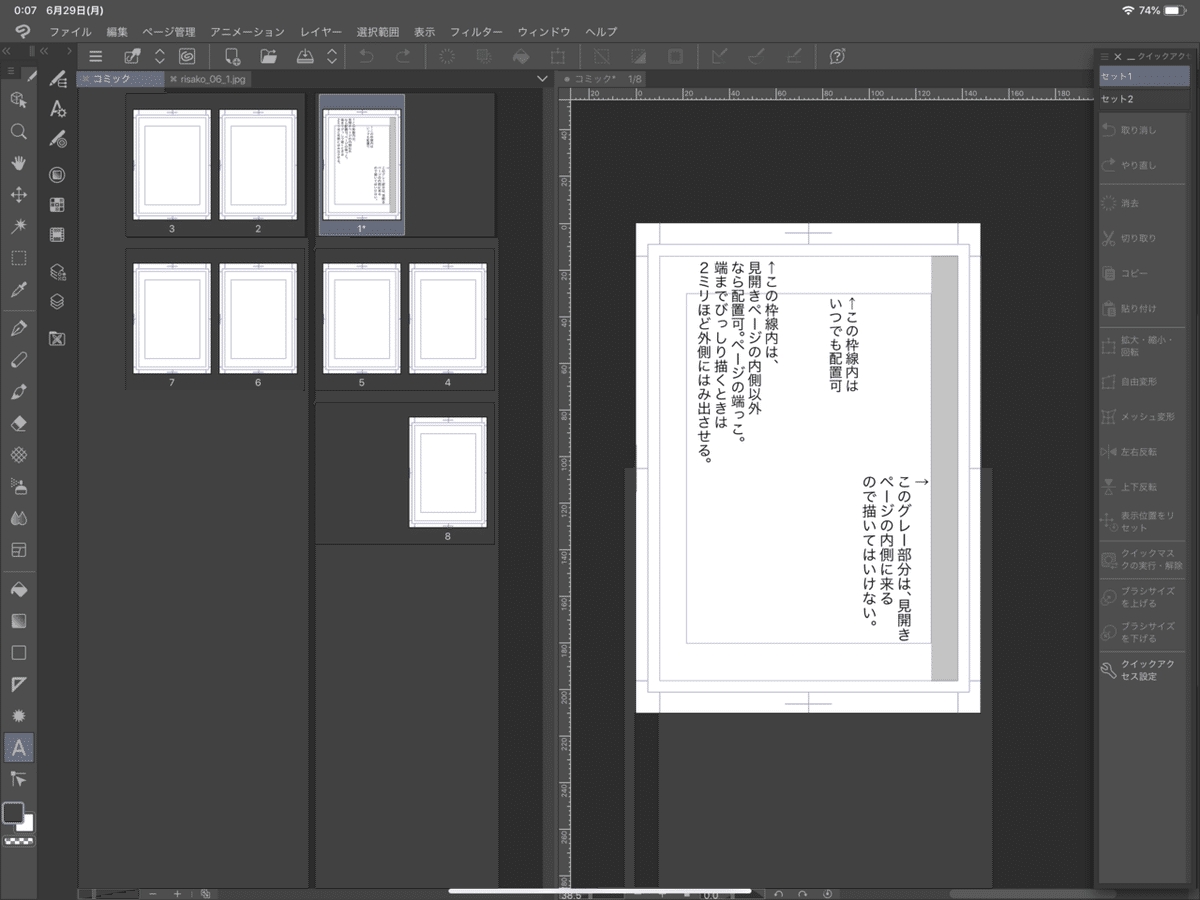
ちなみに、配置のルールは以下の画像の右側を参照。
左側部分は、今出しているページが、見開きの左側に来るページであることを示すためのもの。

このルールのもと、画像を配置していく。
jpeg画像のデータを、切り取りと貼り付けを使って並べる。
見せ場となるコマが入ってこない場合は、基本的に、一番内側の枠線の中に5コマがちょうど入るくらい。
元のデータを見て、コマに含まれた情報、その重要度を踏まえた上で、大きさや場所を考える。
大きめのコマや、変わった形のコマが入ってきたら外側の枠線までの間隔を使って調整する。

こんな感じ。
描き足しが想定されたり、時間の経過などの演出でコマの間隔を大きめにとる場合は、線を引くなどしてわかるようにしておく。
この作業を、一旦1話分通して行う。
この段階で作者さんに事前確認をとっておくと、大きい修正は防げる。
それが終われば、コマツールを使ってコマの配置場所を確定させる。
まずページ全体に「長方形コマ」で外枠をつくる。
コマを透過させて画像の仮配置を見ながら、「コマフォルダー分割」でコマを割っていく。
変形ゴマは線修正ツールの「制御点」で調整する。

このコマ配置が全ページ行えたら、ついにデータ移動に入る。
3)データ移動
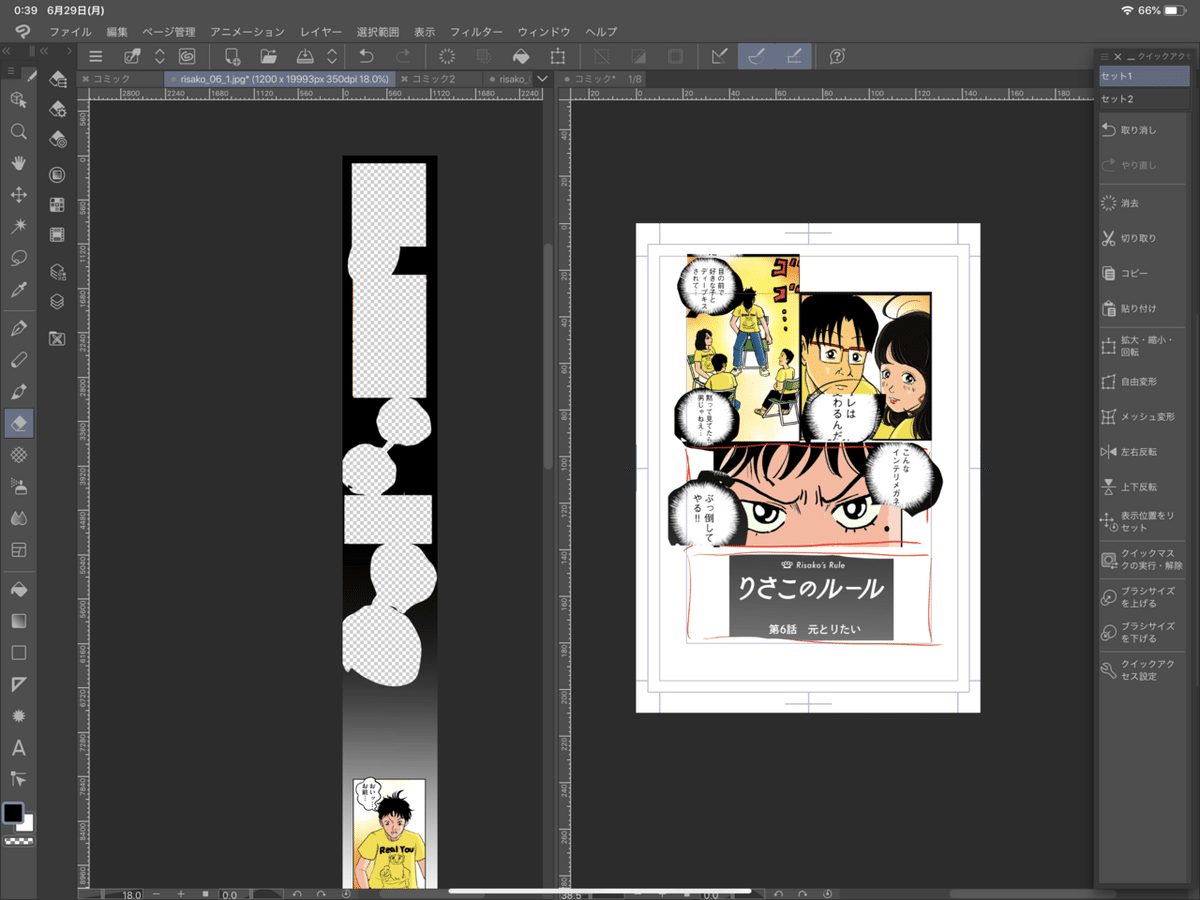
この段階ではjpeg画像の移動と同じように、元データを切り取り、見開き原稿に移動させていく。
違っているのは、複数のレイヤーを同時に移動させる必要があったり、吹き出しの位置を調整する必要があることだ。
まず、原稿がどんな風に作られているのかを確認する。
大抵の場合、上から順にこんな風になっている。
1.写植
2.特殊演出(トーンカーブなど)
3.吹き出し、書き文字
4.集中線や光の演出など
5.人物
6.背景
7.コマの外の、心情描写や回想を表す色
移動の順番としては、以下の手順が早いと思う。
⓪まず、クリスタのデータをpsdに変換する。こうすることで、元データをコマ枠ごとコピーするときに非常に扱いやすくなる。
クリスタとフォトショップの互換性のズレを利用した裏ワザ。何を言っているのかわからないと思うのだが、とにかく元データにコマ枠ツールが使われている場合はpsdにしてから作業した方がいい。コマ枠レイヤーがあると作業の効率を著しく下げられ、psdに変換することでそれを回避している。
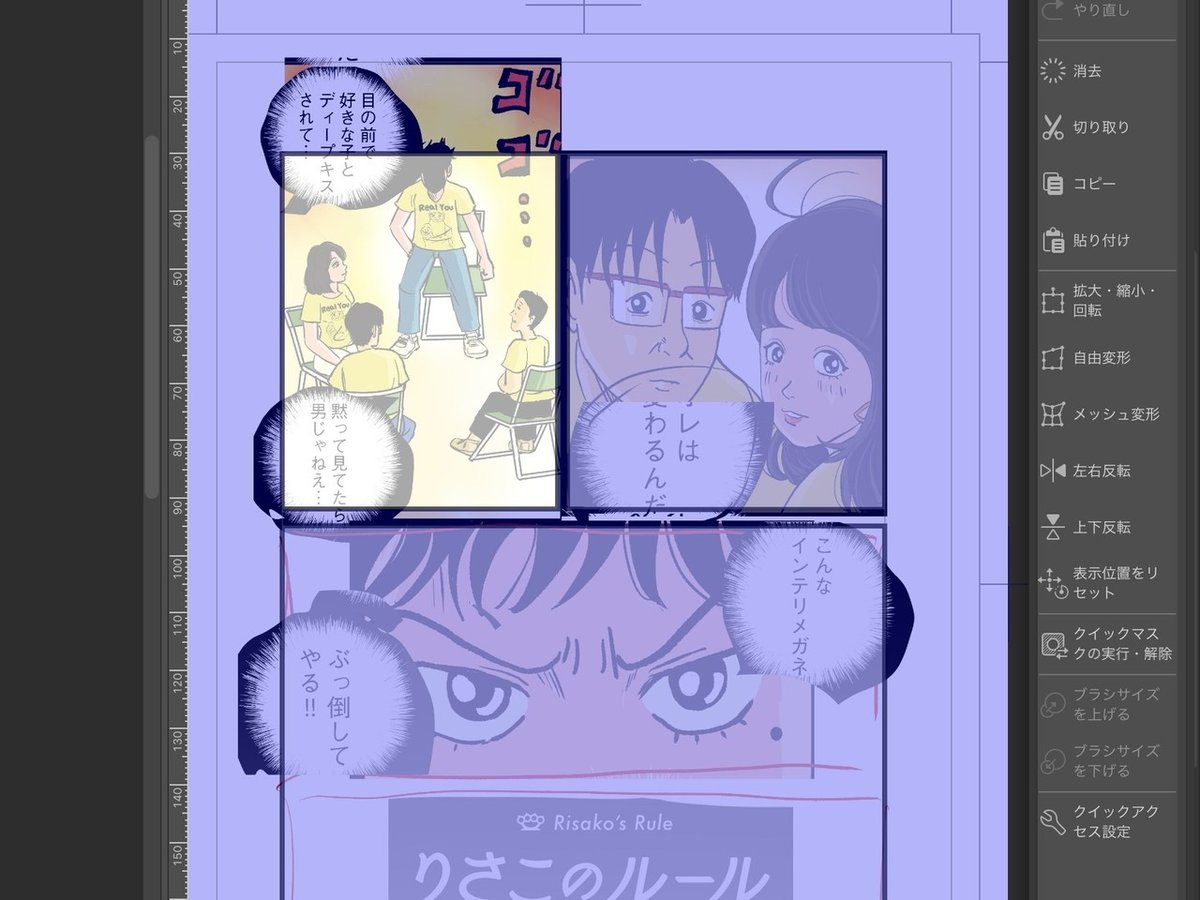
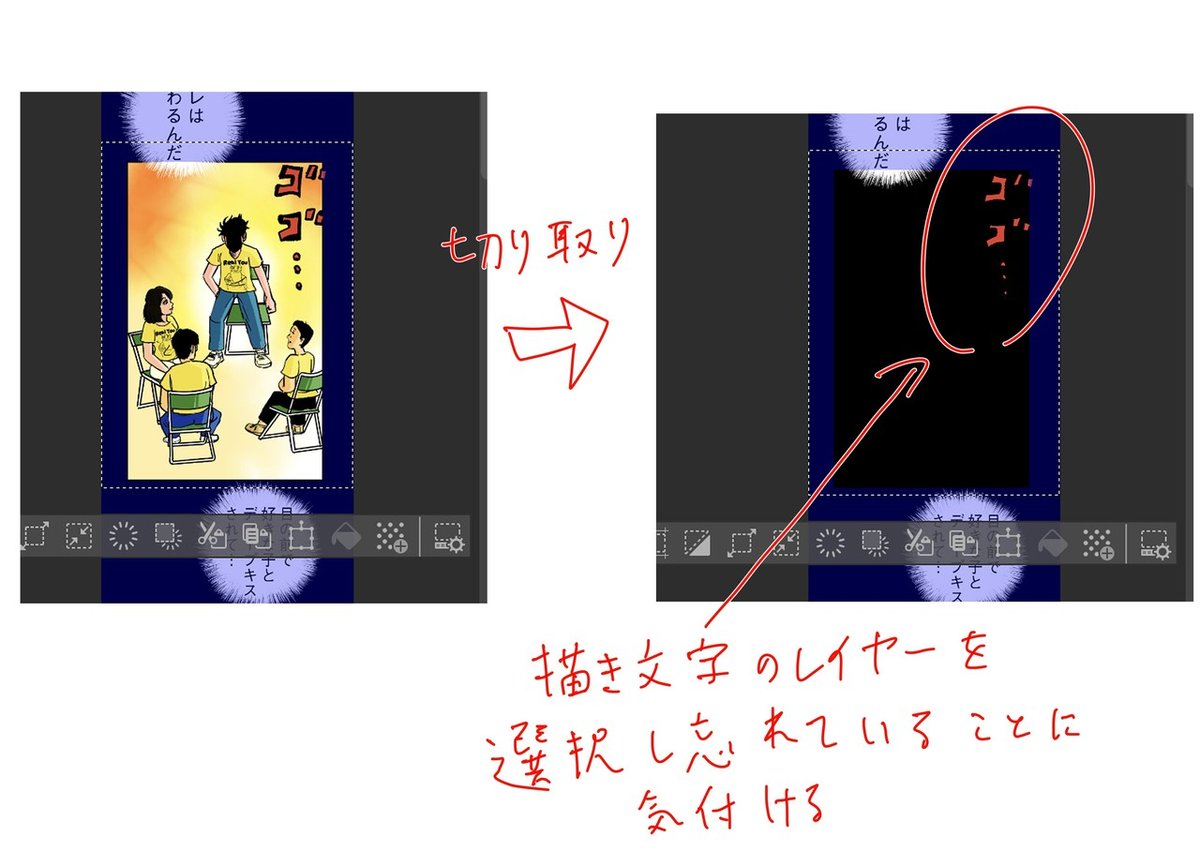
①3〜6にあたるレイヤーをまとめて選択し、切り取り、見開きページのコマの中に入れる。
ちなみにこの段階で「コピー」でなく「切り取り」するのは、正しくレイヤーを選択できているのか確認するための目的も兼ねている。

②①で移動させたレイヤーのうち、まず4〜6を移動、変形させて、コマの形に合わせる。
大体の位置が決まったら吹き出しの大きさや場所を調節して、絵の情報を隠さないように配置する。
場合によっては描き直したりコマ枠の外に出す。
③隙間が発生したら描き足しを行う(後述)
④ここからは元のクリスタのデータを使い、写植を移動させる。
必要に応じて大きさを変える。
この拡大・縮小を行うとき、(自分のクリスタに同じフォントが搭載されていても)なぜかフォントが変わってしまう場合がある。
原稿よりも文字が小さくなる場合はラスタライズしてからコピペする。
逆に、原稿より文字が大きくなる場合は、ラスタライズしていると文字がボケてしまうため、同じフォントで打ち直す。
⑤(ある場合は)トーンカーブのレイヤーをコピーし、コマ枠の上に貼り付ける。

4)描き足し
必要に応じて、コマに隙間ができてしまったり、吹き出しや人物を移動させた下の部分が描かれていなかったときに行う。
同じブラシを使ったりして違和感がないようにがんばる。
どのレイヤーに何が描かれているのか調べ、背景であれば同じ背景のレイヤーに描きこむ。
基本的にケースバイケースなので一概に言えることはあまり無いが、僕がやる中で困った事例2つと、その対策を紹介する。
・事例1「描き足せねぇ」

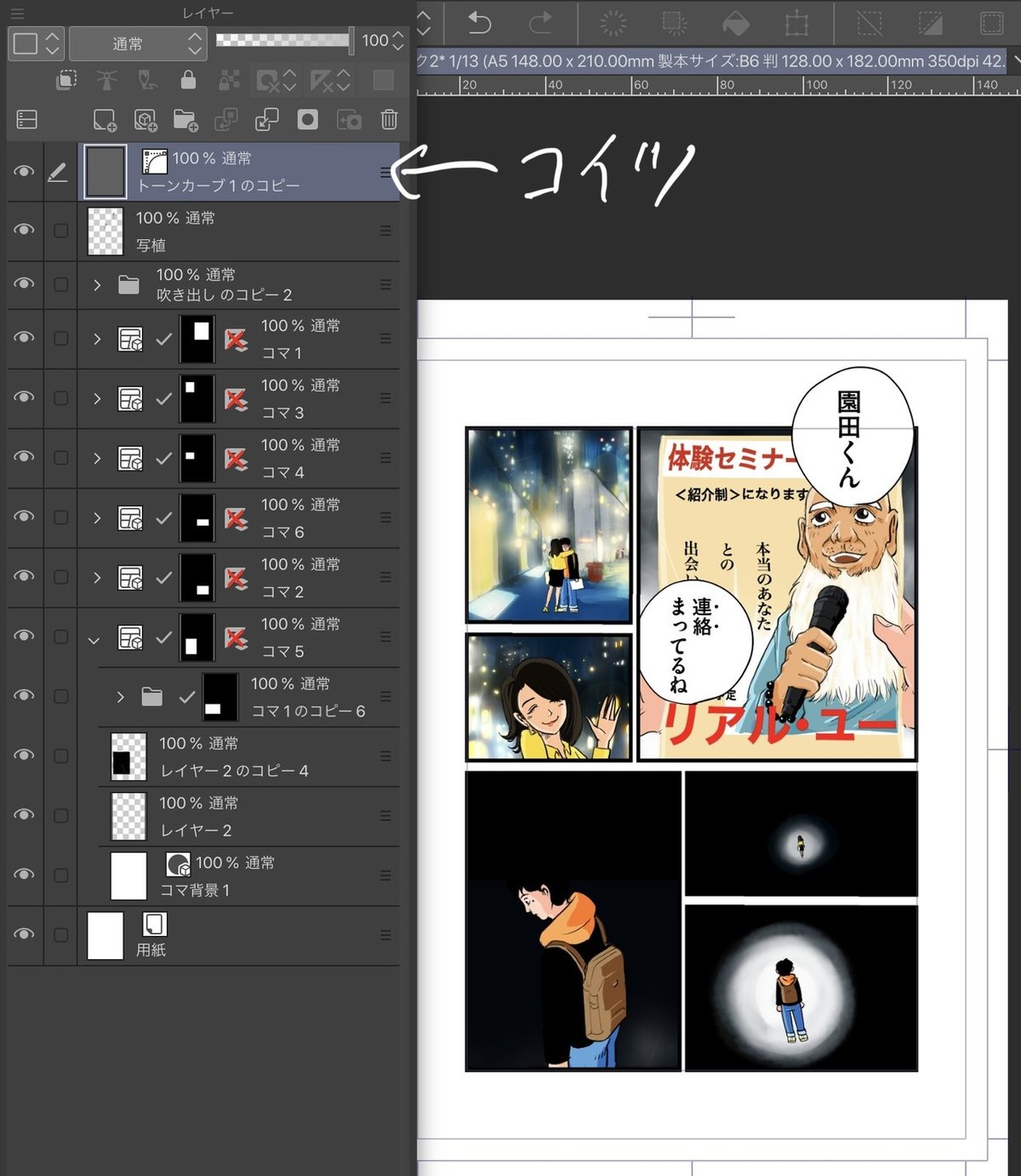
コマ枠と元の絵の間に空白ができた、背景のレイヤーを見つけたので、いざ描き足さん。
そう思っているのに、空白部分に色を塗れないことがある。
上の方のレイヤーが邪魔しているわけでもない。
この場合、原因は何か?
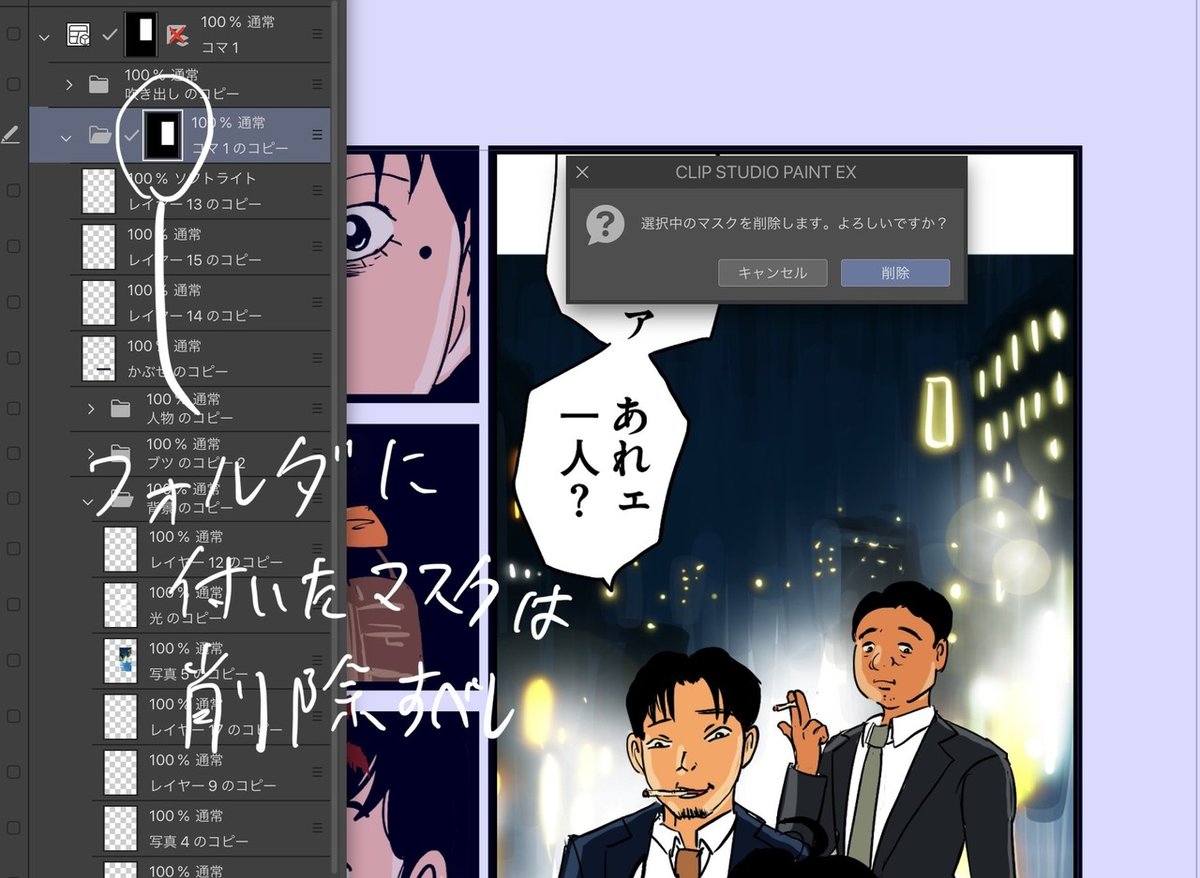
ちなみに答えは上の画像の中に隠れているぞ!

こたえは、フォルダに付けられたレイヤーマスク。
これを消去すると普通に描き足せるようになる。
ちなみに、これは、コマ枠をpsdに変換したことで出現したものらしい。クリスタにおけるコマ枠は、psdに変換すると「レイヤーマスク付きのフォルダ」に変化する。
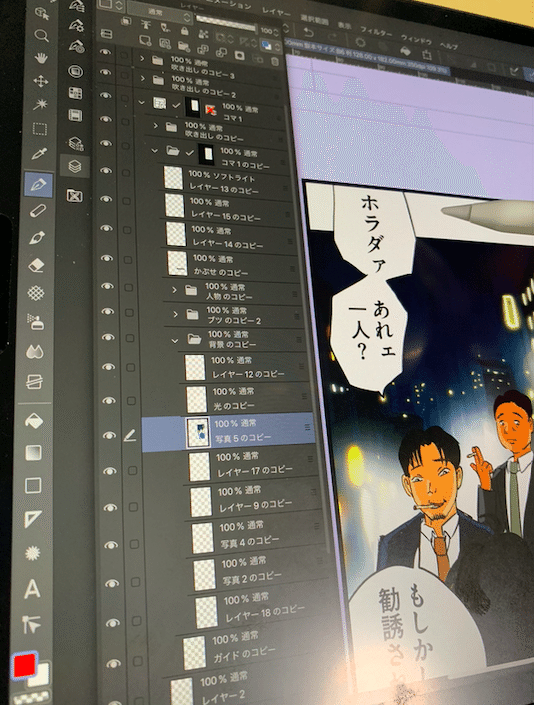
・事例2「色が違ぇ」
特定の色をスポイトで抽出して同じ色で塗ろうとしているのに、違う色ばかり出てくることがある。
こういうときは大抵、描こうとしているより上のレイヤーが関係している。
『コッペくん』の場合、15%か45%か75%の濃度になった「影」と名付けられたレイヤー、『りさこのルール』の場合、「トーンカーブ」か、背景フォルダの中に入っている「光」と書かれたレイヤーの仕業であることが多いので確認してほしい。
5)修正
作家さんに確認を取り、違和感があったと指摘された部分を直す。
それも終われば、1話分が終了。
***
大体こんな感じになる。
めちゃくちゃニッチな気がするけど、もし実践した人、他にやり方を知っている人は、ぜひ共有してほしい。
好きな縦スクマンガが一瞬で見開き化できるようになる時代は目の前だ!!!!
いいなと思ったら応援しよう!